Canvas element as part of HTML5 has been creating a buzz all throughout the web standards community since its introduction, mainly because there are underlying question regarding its capability to change the
future of the web. But for some, it is an opportunity to them to start already on experimenting and developing a application that is based on HTML5.
HTML5 Canvas elements provide an important role for developing drawing objects dynamically such as visualizing information or data in a graph. With HTML5 canvas element it is easily to draw a two dimensional objects or drawing with the help of Javascript. Of course, these would work on any web hosting of your choice
For today’s post we’ve collected amazing library, demos and experiments that uses HTML5 canvas element that produces a charting and graphing solutions. We also added links for further readings and a step by step HTML5 tutorials on creating charts and graphs.
If you have a HTML5 graphs examples or spotted a HTML5 graphs that is not included on our list, feel free to put it on our comment section below.
Don’t forget to subscribe to our RSS-feed and follow us on Twitter — for recent updates.
You may also want to read the related posts below.
- 13 Freshly Made jQuery Plugins You Must Check Out Today
- 5 Awesome Things That You Can Do with CSS3
- Ultimate List of jQuery Plugins You Should Use on Every Website
- Showcase of Big, Bold and Beautiful Call to Action Buttons
- Top 35 Google Chrome Extensions and Web Apps For Bloggers, Web Designers and Developers
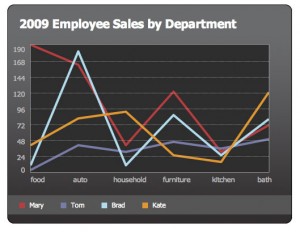
1. Visualize
– Visualize uses a technique with the use of Javascript to get contents or data from a well-structured HTML table, and generate it with the use of native HTML5 canvas drawing ability to transform them into a chart or graph visualization.
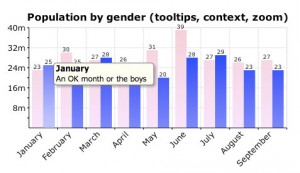
2. rGraph
– rGraph is a HTML5 canvas graph library. It uses features that became available in HTML5 (specifically, the CANVAS tag) to produce a wide variety of graph types: bar chart, bi-polar chart (also known as an age frequency chart), donut chart, funnel chart, gantt chart, horizontal bar chart, LED display, line graph, meter, odometer, pie chart, progress bar, rose chart, scatter graph and traditional radar chart.
3. iGrapher
– iGrapher is a free web-based financial market visualisation tool for charting, analysis and prediction of different stock, currency and commodity markets. It uses canvas to draw the graphs of financial data.
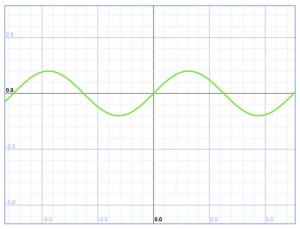
4. Function Plotter
– A function plotter application is created by Ed Mackey, which plots 2D maths functions on to a graph using canvas.
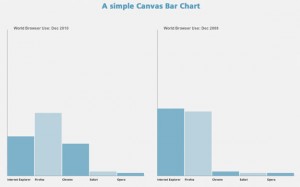
5. Building HTML5 Canvas Bar Graph
– Simple test for building a bar chart using HTML5 Canvas element and Javascript.
6. HTML5 Graph Slider
– A dynamic graph viewer that can accept data via javascript and update the graphs on the fly.
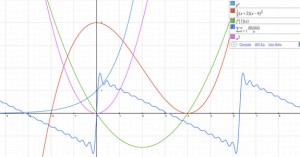
7. Graph.tk
– Graph.tk is an online and open-source graphing utillity. It runs in any modern browser that supports the canvas element. It plots functions, and displays them with style.
8. Ticker Plot
– Ticker plot is an opensource project that uses the canvas element for plotting the charts of ticker symbols and mouse events on canvas for panning and drawing trendlines.
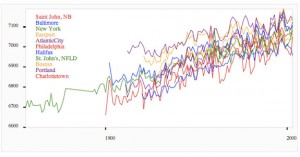
9. HumbleFinance
– Similar to the Google Finance Flash charting tool, HumbleFinance is a opensource project which uses HTML5 canvas element to generate data.
10. Charting HTML5
– A quick HTML5 canvas experiment to see what it offers for rendering charts.
11. Graphr
– Graphr is a JavaScript calculator with the basic features every graphing calculator should have.This script was written by Richard Ye, using HTML5 and the canvas element.
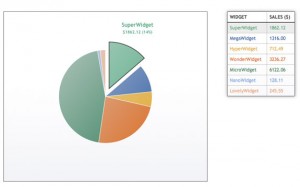
12. Snazzy Animated Pie Chart with HTML5 and jQuery
– An interactive pie chart using the latest HTML5 technologies, with a pretty nifty animated effects using nothing but JavaScript, CSS, and a small sprinkling of maths!
13. AwesomeJS
– AwesomeChartJS is a simple Javascript library that can be used to create charts based on the HTML 5 canvas element.
14. jsGraph
– jsGraph is a portable & lightweight javascript library for rendering charts and graphs using only javascript and HTML5.
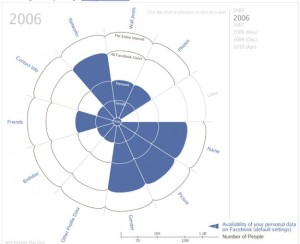
15. Facebook Privacy
– A charting infographic developed in Prototype.js and uses a HTML5 canvas to draw the data.
16. ASK KEN
– ASK KEN™ is sort of a Node-Link diagram that allows to visually navigate through interconnected topics provided by the Freebase Service. It takes advantage of the latest HTML5 features by using the canvas element for drawing.
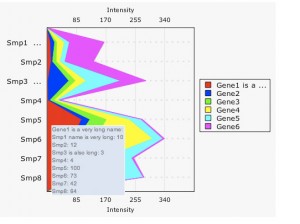
17. CanvasXpress
– CanvasXpress is a javascript library based on the canvas tag implemented in HTML5. It is a cross browser compatible library and works with all major browsers.
18. ZingChart
– If OpenSoure or Free version charts is not enough to your project needs you can ZingChart, first charting library that renders charts and graphs in both HTML5 canvas and Flash.
Further Readings:
1. Canvas Cheat Sheet
The ultimate HTML5 Canvas element cheat sheet in PDF and PNG format.
2. How to draw with HTML5 Canvas
Explore the ins and outs of Canvas with Think Vitamin’s article. Demonstrating what is possible with examples and links.
3. Mozilla Canvas Tutorial
Explore HTML5 canvas with the given examples.
4. HTML5 Canvas: The Basics
Step-by-step explanation getting started with HTML5 Canvas element.
5. W3Schools HTML5 Canvas
W3Schools thorough explanation regarding HTML5 Canvas with basic examples.
6. HTML5, Flex and Silverlight Charts: A Test of Performance
A must read blog on testing the performance of HTML5 charts vs. Flex charts vs. Silverlight charts.
7. HTML5 Canvas Element Guide
A perfect guide on using HTML5 canvas element.
8. 5 Clever Uses of the Canvas Tag
5 Great HTML5 canvas tag implementations that are being used today on various websites and web apps.
9. Canvas Demos
A showcase of applications, games, tools, and tutorials that uses HTML5 canvas tag. It is great source of inspiration
Step-by-Step Tutorials on Creating Charts and Graphs
1. Creating a Bar Chart with Canvas
2. A Snazzy Animated Pie Chart with HTML5 and jQuery
3. How to Easily Create Charts using jQuery and HTML5
4. Graphing Data in the HTML5 Canvas Element: A four part series
5. Creating Charts using jQuery and HTML5
Do you agree that HTML5 is really the future of the web? Tell us what you think! Feel free to comment below.
And it doesn’t matter if your site is built in HTML5, PHP or the .net framework – seasoned developers understand the importance of web hosting that is dependable. So take heed!
![]() HTML5 Canvas Graphing Solutions Every Web Developers Must Know by 桔子小窝 is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
HTML5 Canvas Graphing Solutions Every Web Developers Must Know by 桔子小窝 is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.