自Chrome推出以来,由于其极快的启动速度和页面加载速度、日益剧增的强大的插件以及简洁清新的界面,越来越受用户及开发者的欢迎,其市场占有率也在不断攀升,人们也相信,其取代IE、Firefox的地位也只是时间问题。
在Chrome浏览器中,用户可以轻松添加各式各样的插件来提高日常工作的效率,这里我们为设计者和开发者精选了27款实用的Chrome插件,希望能够对您有所帮助。
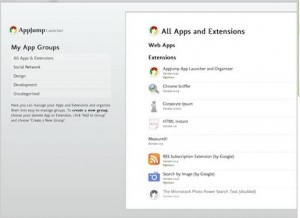
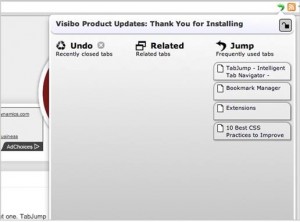
当您添加了以上插件后,您肯定会需要工具管理您的插件。 AppJump是一个Chrome插件,让您能从工具栏下拉菜单上快速找到并启动您的应用程序和其他插件。AppJump的一个很酷的功能是能将应用程序和插件组织进入不同组。例如,您可以轻松将个人插件同工作插件隔开,以进行更有效的时间管理。
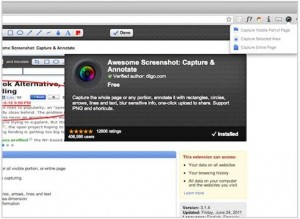
AwesomeScreenshot顾名思义,可以对整个和局部页面快照,在截图后可以使用圆圈或下划线突出相关部分,也可以模糊掉不相关的内容,并做出批注。您可以保存图片到本地或上传和接受图片链接进行共享。
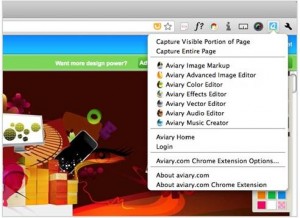
3. Aviary ScreenCapture(Aviary屏幕采集)
在介绍AwesomeScreenshot后,我们再介绍一个截图工具,也许您会感觉到奇怪为什么我们要介绍两个截图工具,这是由于Awesome Screenshot有一个缺点,它需要访问您电脑和浏览器的历史记录上的所有数据,对于用户来说这无疑是在侵犯他们的隐私权,而Aviary就无需获取用户个人信息。
Chrome Sniffer可让您检查任何网站使用的框架。它可以定位并显示在网站上的任何已知的内容管理系统(CMS)或JavaScript库。此插件功能对于浏览那些令人兴奋的非人力所及的网站无疑是伟大的。目前,Chrome Sniffer可以检测超过100框架。
面临从本地操作到在云上工作的巨大转变。作为设计者和开发者,您习惯于在网络上工作,但您是否在线保存重要的文件?如果您的借口是,这种保存方式不怎么方便,那您也许需要看一下什么是云储存。它允许您保存支持云储存的任何网站的文件,如:Amazon、Dropbox和Flickr。
CodeCola允许用户编辑网站内的个别网页,它允许您点击网页的一个区域,并自动编辑CSS。
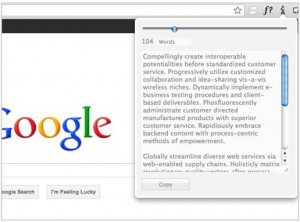
CorporateIpsum对于标准Lorem Ipsum文本补白是一个有趣的替代插件。借助此插件,您可以用“corporate”speak(企业的公关说辞)和流行语补白您的网站。Corporate Ipsum的一个例子是,“胜任的和目标企业的数据,并带有多功能的构想。” 该插件基于流行的同名Mac产品。
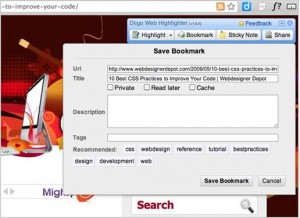
Diigo是互联网信息组和其他事物的简称。它是一个在线的研究工具,使用户能够管理信息。以多种颜色突出显示网页,即时贴在您的社交网络的交流页面,并创建组以共享您的研究。
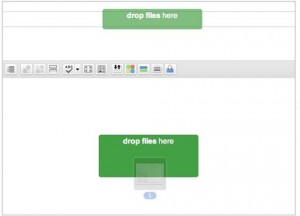
Drag2up是一个易于使用的文件附件系统。不是通过点击各种窗口,而只需从您的电脑拖动您想要上传的文件到上传框中就可以了,您也可以将文件上传到各种托管网站,包括Flickr、ImageShack、Twitpic和Box.net,此插件是必须下载的功能插件之一。
您不时会遇到一些完美的绿色阴影,而且您想把它融入到您的页面设计当中,那么Eye Dropper插件就能帮助您找到确切的阴影,而且它能跟踪您的颜色历史记录。
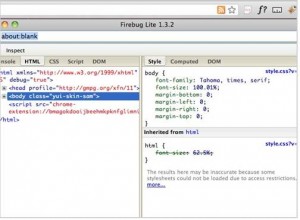
Firebug是个伟大的工具,使人们难以从Firefox过渡,从而放在一旁。幸运的是,Chrome有一个叫Firebug的插件,提供了一项类似的功能。Firebug Lite同Chrome开发工具一同工作,使开发人员能够检查和编辑HTML和DOM元素。它还允许您轻松地调试。Firebug Lite实际上是一个JavaScript文件,一旦插入网页,就如同原来的Firebug。
Greplin允许在您的私人数据中进行搜索。使用此插件来查找您在不同网站中提交的信息,如Twitter、Facebook甚至是Gmail。它给数据添加索引使数据易于搜索,不需通过您的历史记录来搜索,所以您可以方便地调用Greplin中的数据。
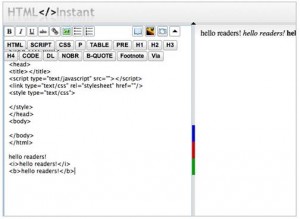
HTMLInstant是一个实时的HTML工具。它具有画面分割功能。当您在分隔屏幕的左边键入代码时,您可以在右边实时查看效果。HTML Instant不但支持HTML,而且它也支持CSS和JavaScript。您还可以从Image Shack、Photobucket或随机的托管图片的网站上传图片。此HTML编辑器对于新手来说还具有易使用的特点。
IE Tab插件允许您从一个模拟的IE中查看网页,同时仍使用Chrome浏览器,由于 IE仍然是大部分网民首选的浏览器,目前仍有一些网站在IE下运行的最好,甚至只支持IE。此tab允许您使用InternetExplorer而又无需牺牲你的尊严。首先,IE Tab仅适用于Windows。这是因为它使用了Windows的内置Internet Explorer渲染引擎。出于这个原因,只能怪Mac用户运气不好。
15. Image Properties Context Menu(图片属性环境菜单)
图片属性环境菜单是一个有用的Chrome插件,它提供与所选图片相关的一切信息,用户可以找到图片的位置和源图片,它还显示图片的尺寸和文件大小。这是一个简单而有效的插件,不知什么原因该功能没有包含在Chrome浏览器中。
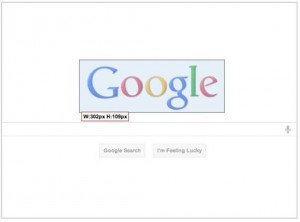
MeasureIt是设计者的一把尺子,您可以用它来量度页面上任意元素的尺寸,只要点击一下该插件,并且拖出尺子就可以快速而且方便地度量尺寸。
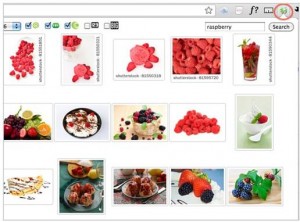
17. Microstock Photo Power Search Tool(Microstock图片强力搜索工具)
一个伟大的网页设计师和一个好的网页设计师的区别在于是否知道去哪里获取称心的图片。任何设计师都知道,要寻找合适的图片是设计中最耗时的部分之一,尤其是如果您在几个地方寻找图片资源。此插件就能够帮助您在5个顶级图片库轻松搜索到图片,包括Dreamstime、Fotolia及 Shutterstock。
18. Palette for Chrome(Chrome调色板)
Chrome调色板十分实用,您只需右键点击任何图片。此插件可以创建一个16、24或32调色板。另外,您还可以创建自定义调色板,选择您喜欢的图片然后获取其中的颜色添加到您页面设计中。
强大的Pendule插件结合了几个在此列表中的插件的功能。Pendule允许您查看和更改JavaScript和CSS。您还可以查看特定的图片信息,或完全隐藏起来。这是一个强大的开发工具,包括颜色选择器,HTML和CSS验证器和链接检查。
PlainClothes是一个有趣的而且有用的插件,您可以通过它查看一个网站的概要。有时更容易看到设计中的错误或当它变成黑白时分析它的工作原理,PlainClothes允许您拆开一个网页到一个文本颜色、一个背景颜色和一个链接颜色中。链接被下划线,文字是默认的。其实,对于添加可达性到您的网页设计中,PlainClothes非常实用。
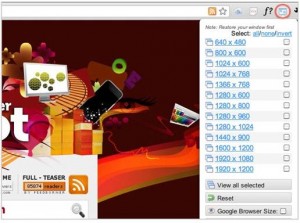
您可以通过更改浏览器的大小来测试您网页的显示效果。Resolution Test可以测试您网页在不同分辨率下的显示效果,而且您可以查看当前测试分辨率。
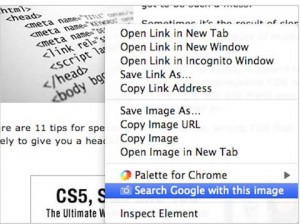
Searchby Image是我最喜欢的Chrome插件之一。此插件可以在不同的网站上搜索您指定的图片。借助此插件也可以搜索类似图片。只需右击利图片,并选择“通过Google搜索该图片”您将查找到包含该图片或匹配该图片的网页。
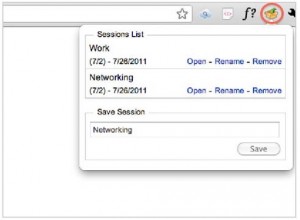
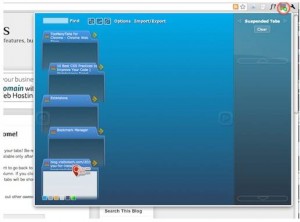
SessionManager 可以保存当前打开的标签,特别对多次打开的同一网页很有用,此插件可以把不同的网站进行分类保存。例如,将您的所有社交网站捆绑在一起,使您可以快速访问他们,而无需单独打开每个站点。关闭他们也一样快,并保证您的标签已保存。
类似于Session Manager ,TabJump可是青出于蓝胜于蓝。它不仅管理您的标签,此插件也可以锁定标签,防止您意外关闭一个重要的标签。如果您错误关闭一个标签,TabJump允许您重新打开它,但要记住,该插件无法还原历史记录。
因为永远不会有一个完美的插件来管理浏览器的标签,TooManyTabs是另一个必须具备的插件,其显示了所有已打开的标签缩略图。当您打开了许多标签时,可以不再需要阅读标签标题,因为它提供了一个直观的视图效果。
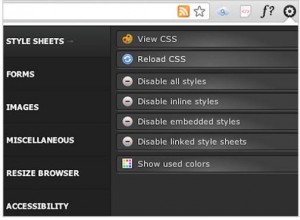
WebDeveloper是另一个全面的开发者工具。它的开发者同时也开发很多受欢迎的Firefox插件。有了此插件,用户可以查看和编辑CSS、显示图片文件的大小和清除会话cookie。
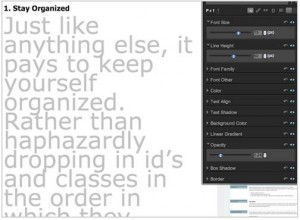
对于大多数的网页设计师,字体可算是头等大事。您是否经历过,在一个随机的网站上找到了完美的字体,然后只有搜索无尽的代码来寻找答案吗?如果您想事情变得简单,可以安装这种字体寻找插件。只需将鼠标悬停在一个文本上,并找到使用的字体。此插件不仅会告诉您字体的名称,它也提供字体大小和颜色。
PS: 杰奎琳托马斯是一位屡获殊荣的作家和网页设计顾问,您可以在她的网站上找到她,并关注她的Twitter。
您有任何不在此列的喜欢的插件吗?请在评论中与我们分享。
![]() Web设计者和开发者必备的27个Chrome插件 by 桔子小窝 is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Web设计者和开发者必备的27个Chrome插件 by 桔子小窝 is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.