1.豪勇七蛟龙(The Magnificent Seven)
大型颁奖晚会最喜欢用的背景音乐,地球人都知道。伯恩斯坦作曲。
地址http://www.aebc.com/~shtuet/m7.mp3
2.故乡的原风景
《神雕侠侣》多次引用,哀伤感人。出自扶桑作曲家宗次郎1991年的专辑《木道》。
地址http://www.kf-cn.com/cn/miimg/sound.mp3
3.CCTV《天气预报》主题曲
据说是迄今为止中间电视台唯一没有改变过的背景音乐,《天气预报》一直使用它。《渔舟唱晚》(即天气预报背景音乐),是当年在上海颇有名气的电子琴演奏家浦琪璋根据同名民族乐曲改编演奏的。她原来是上海乐团的独奏演员,是从“小荧星”艺术团毕业的,在艺术上颇有成就,曾与上海轻音乐乐团合作过许多脍炙人口的曲子,如:《幸福的傣乡》等等。音乐界的屠巴海经常与她合作。这首曲子完成后,浦琪璋便退出乐界。但此曲却因为被黄金档节目央视的《天气预报》采用为背景音乐而受到了广大中国人民的喜爱。当年浦琪璋用“雅马哈”三排键盘的音乐会电子琴改编演奏这首曲子时,也没有想到此曲会成为黄金时段节目的黄金背景音乐,更想不到它会影响到那么多国人。
地址http://www.cqcdbs.com/ertong/ysxss/yy/MUSIC/Yzcw.mp3
4.简单的礼物(Simple Gifts)
美国VOA广播电台(美国之音)的SPECIAL ENGLISH(慢速音乐)节目的背景音乐吗?太熟悉了,只不过电台版的速度要比这个快一些。
地址http://learn.tsinghua.edu.cn:8080/2004310274/Simple_Gifts.mp3
5.雪的梦幻(Snowdreams)
这首《雪的梦幻》(Snowdreams)出自班德瑞的春野这张专辑。相当经典的纯音乐,被电台和电视台使用的次数已经无法统计,常在一些情感类(尤其爱情,有一点淡淡的哀伤)的播讲中充当背景音乐。
地址http://218.14.146.210/show/W10034/snowdreams.mp3
6.童年(Childhood Memory)
这首《童年》(Childhood Memory)出自班德瑞的《日光海岸》这张专辑。确实曲如其名,让人回想起过去的时光,听了有种想哭的冲动……Long笛与黑管永远是管乐重梦幻组合,叠轻柔的钢琴上,顺记忆穿针引线,副歌中穿插一段凝人和声,是整首曲子接在主题后经营出来的高潮,刚巧呼应着全程串场风铃声,两者在编曲中分工架起,迷雾般的帷幕,带人回溯到孩提时代那段年幼无助但却也无忧无虑的时刻。可惜的是,像这样的甜蜜回忆,一旦成人,能分享的人也所剩无多了。
地址http://www1.hrbust.edu.cn/zuzhijigou/gonghui/music/03/02.mp3
7.宋家王朝(THE SOONG SISTER)
这首《宋家王朝》出自扶桑作曲大师喜多郎之手,个人感觉既恢弘又凄婉,港台的电视剧多爱用此背景音乐,比如李若彤版《神雕侠侣》。
地址http://bbs.happy369.com/yycy/喜多郎《The Best Of Kitaro II 宇宙》/12.mp3
8.你的笑颜(Your Smile)
这首曲子出自班德瑞的《仙境》这张专辑,似乎常被用电台作为午夜节目的背景音乐。相对于其它几首情感节目的背景音乐,这首曲子并不显得特别悲伤和哀婉,但是一样会触到你的神经。
地址http://music.7xy.com.cn/08.YOUR SMILE.mp3
9.春野(ONE DAY IN SPRING)
《春野》(ONE DAY IN SPRING)出自班德瑞的专辑《春野》,常被用作节目开头的曲子或是新闻、起床曲的开头背景音乐。是一首非常舒缓柔美的经典乐。
地址http://www.lsfx.pudong-edu.sh.cn/pzleclassweb/PZLUPLOAD/SpaceWZFB/mp3/061030125411.mp3
10.安妮的仙境(Annie’’s Wonderland)
《安妮的仙境》(Annies Wonderland)出自班德瑞的《仙境》这张专辑,柔美而有力度,适合朗诵配乐。
地址http://www.rekuo.com.cn/anni.mp3
11.凤凰卫视《天气预报》主题曲
这首《和兰花在一起》(With an orchid)出自Yanni(雅尼)的专辑《If I Could Tell You》,被凤凰卫视用于天气预报的背景音乐。
飘逸的曲子
清清淡淡
如行云流水般的音律
洁净而从容
在遥远的夢幻里流连
寻找渴望已久的宁静
魂牵梦绕的风景
在尘间
寂静的夜里
停留在此刻
地址http://jy.sxyedu.com/images/uploadfiles/20060414031234.mp3
12.神秘园之歌(Song From A Secret Garden)
这首《神秘园之歌》出自神秘园的第一张专辑《SONGS FROM A SECRETGARDEN》。据说这首歌伤感能杀死人,让人象迷失在神秘的丛林里,黑暗的看不到天,找不到出口,沉溺在这样的黑暗中,象一个人孤独的坐在路边大树的阴影下,静静看路上人来人往,别人看不到你你也不想被看到,因为你害怕,因为你孤独,你知道这不是什么好事,但只有这样,受伤的心才能感到一丝安全,这样的孤独一直在诱惑你……
地址http://download.52samsung.com:82/52yingyin/sanwu/SG03.mp3
13.Windancer
这首曲子出自神秘园的专辑《White stone》(白石),悠扬舒畅,有品味的书店和FLASH动画都比较偏爱这首曲子。
地址http://www.hhtyz.com/film/dst/My Music/windancer.mp3
14.火之战车(CHARIOTS OF FIRE)
很雄壮有力的歌曲,大家应该很熟悉
地址http://liren.51liao.com/gongju/zhanche.mp3
15.泪花(TEARS)
纯美的钢琴曲,经常能听到它,可惜关于该曲的进一步资料我就不清楚了。
多年后,如果我们相逢,我将以何来面汝,以沉默以眼泪…… 忧伤的琴键中,我却觉得自己被安慰,泪珠在阳光下凝结成了完美的樱花形状,纵然枯萎仍有暖意。那一刹那真的怕极了自己内心里还有任何怨恨与阴骛,一点点,都会让自己无法与曲中的美丽邂逅。多年以后,沉默的我们正如那些无法启齿的往事,会凝成心里的一滴泪吗?抑或就这么被现实的烈阳蒸发掉了,点滴不剩。至少我为你哭泣过,安静的,无声的,伤心的,在岁月无法触摸的角落里,玫瑰花心渐渐老去。
地址http://yuer.eidensha.com/media/tears.mp3
16.再见police(goodbye)
似乎是一首意大利歌曲,然后被国产影视作品广为引用,最明显的就是《无间道》里《再见police》这首背景音乐使用的就是它。
地址http://pshk.com/playsoccer/upload/goodbye.mp3
17.柔板(Adagio)
《Adagio》(柔板)很柔美,就像它的名字一样,也是很能引发感触的好作品,听了居然不免要落泪,足见其感染力之强!有一些广告就用其作为背景音乐,另外电台的一些情感节目也有用其作为背景音乐。而且,该曲也是朗诵配乐不可多得的好曲子(该音乐出自专辑《Songs From A Secret Garden》)。
地址http://www.nihao8.com/qq47329193/music/adagio.mp3
18. 英雄的黎明
很恢弘的一首曲子,在扶桑动画片《三国志》中出现过,也在95版《神雕侠侣》出现过。
地址http://www.huaee.cn/music/sgz.mp3
19.王都炎上
新白娘子传奇里用过,记得青姐花园站的青姐弹过的,叫断桥。水漫金山后许仙与白娘子在断桥相见时用到过。
地址http://images.bcct.cn/resourceDir/music/2587.mp3
20.爱的罗曼史(Romance De Amor)
学吉他的朋友必弹的曲目。经常在爱情电视剧和青春电视剧出现的曲目。
地址http://www.andingxi.2156.cn/nasa/adlms.mp3
21.反璞归真(Return To Innocence)
英格玛《The cross of changes》里的经典曲目,中国人寿保险在CCTV上做的广告就用其作背景音乐.
地址http://www.gzwd.gov.cn/sc/UploadFiles_5151/200705/20070524002612310.mp3
22.天地孤影任我行
东邪西毒-《天地孤影任我行》,那电影开场时开山碎石的背景音乐,极其苍凉雄浑,后来大话西游里紫霞临死这段音乐飘扬的时候,我已忍不住潸然泪下
地址http://www.qhtz.com/UploadFiles/200671011584888.mp3
23.Bandari – The Soong Sister
97天龙八部一首背景音乐,非常洗涤心灵的伤感音乐,尤其是后半段,令人伤感…
地址http://www1.hrbust.edu.cn/zuzhijigou/gonghui/music/03/24.mp3
24.Forrest Gump – Suite Forrest Gump
阿甘正传一首令人感到温暖的交响乐,它将和电影一起深深埋藏在我们的灵魂深处,每当听起这首曲子,我便想起了阿甘,他用自己的坎坷经历让我们懂得了如何珍惜眼前的一切,也让我们明白了逆境并不能将我们打垮,我们应该去努力寻找自己的幸福…
地址
25.Variations on the Kanon by Pachelbel
在电影《我的野蛮女友》中,当全智贤的钢琴声在大学阶梯课室里响起的时候,满脸尴尬的车太贤情不自禁穿过人群,将准备以久的玫瑰送给全智贤。这时满场一片喝彩鼓掌之声,也让我们对爱情充满了无尽的幻想
地址http://jxxy.jstu.edu.cn/bbs/uploadfile/2007-1/2007191443887329.mp3
26.Daydream 白日梦
英国BBC广播网夜间节目配乐常客
地址http://www.jcjedu.cn/bk312/UploadFiles/2007-4/425276025.mp3
27.Greek Meditation 古诗
各电视台情感节目用曲
地址http://music.7xy.com.cn/08.GREEK MEDITATION.mp3
28.闲云孤鹤
央视节目间过度背景音乐-闲云孤鹤
地址http://bbs.ancc.org.cn/UpLoadFile/2004-12/200412892938465.mp3
29.印度之花
Blossoms From India-Sea of Flower 印度之花
地址http://file.dzsm.com/music/yydd.mp3
30.喜多郎 silk road
乐曲“丝绸之路”是喜多郎的成名
地址http://bbs.happy369.com/yycy/喜多郎《The Best Of Kitaro II 宇宙》/4.mp3
31.Caribbean_Blue加勒比海盗
加勒比海蓝.mp3 经典再现-Moonlight Bay
地址http://www.dbjc.net/vip/py/加勒比海蓝.mp3
32.神思者 sens kaishin
神思者-sens-kaishin [海神] – 阿普洛迪
地址
33.Bamboo Dance竹舞
水光涟漪之竹舞Bamboo Dance 邵容演奏
地址http://www.hgtw.org/bbs/images/upfile/2006-5/200652820118.mp3
34.SONG FOR THE LORD
SONG FOR THE LORD献给阁下的歌-班得瑞音乐-寂静山林
地址http://mp3.secretgarden.cc/meng/2/silence08.mp3
35.弥撒(The Mass)
各电视台Army事节目-弥撒(The Mass)
地址http://www.goblinu.com/gequ/The Mass.mp3
36.Nightingale夜莺
雅尼 [Yanni]-Nightingale夜莺
地址http://www.cqcdbs.com/bskj/bsxxkjw/wangye/yinyue/mp3/yani00.mp3
37.Children
在瑞典出生的Robert Miles,在九十年代以一曲Children大受人们瞩目。此碟更被誉为是“全欧史上最畅销跳舞细碟”,Robert Miles 也因“Children”一曲而声名大噪!虽为舞蹈曲目,但好多电台DJ都拿它作动感的背景音乐,尤其是汽车音乐,爽呆咯
地址http://www.wuqiang.net/music/index.files/music/Children.mp3
38.CCTV动物世界片头曲 Just Blue
这首Just Blue 出自Space乐队的1978年专辑《Just Blue》。 Space,法国著名的流行电子乐队(synth-pop ),这张专辑是他们最好的专辑,也是最“太空”的专辑,音乐天马行空,旋律美妙无比,在欧洲拥有一大批忠实听众。下面是2个版本,第一个是片中音乐。
地址http://hbcw.hndt.com/bbs/UploadFile/2006-4/200641813264983257.mp3
片中音乐
地址http://hbcw.hndt.com/bbs/UploadFile/2006-4/200641813264983257.mp3
39.CCTV动物世界片尾曲 we stay
这首《we stay》,选自专辑《The Arctic Circle 》,来自英国的SKY乐队。音乐属于介于轻音乐和NEW AGE MUSIC之间,探索的成分较浓。音乐中运用了多种乐器,糅合了自然声息强烈的流行音乐风味音律流畅!
地址http://www.ztcar.com/word/dongwushijie3M.mp3
40.LOVE SONGS FEAST(爱的筵席),CCTV《对话》节目插曲
又是一首哼唱音乐,直入灵魂深处…… 本曲是CCTV《对话》节目插曲,在每次介绍对话嘉宾取得辉煌成就的录像里,常常就是这首空灵的,充满谜一样绚丽色彩的曲子。该曲名为《LOVE SONGS FEAST》(爱的筵席)。莎拉布莱曼专辑《重回伊甸园》中的曲目《SCENE DAMOUR》(爱情场景)也是该曲目。鸡和蛋谁先有,无法考证
地址http://wfsr.net/melody/Love_Songs_Feast.mp3
41.One Man’s Dream CCTV《对话》主题曲
雅尼最为精彩的一张现场专辑——《Yanni Live At The Acropolis》中的一首《One man’s dream》,每次从cctv-2看那档《对话》的节目时,心里都是一阵莫明的激动。看似卑微的人类,可以在一生中有如此的成就。尤其是当他们年长的时候,回头看看时,或者和我们这些正处于卑微状态中的人对话时。
地址http://hbcw.hndt.com/bbs/UploadFile/2005-10/200510231014594042.mp3
42.Short Trip Home(回家的路很短)
最早听到这曲就是荷兰队被拒在02年世界杯门外时候CCTV5放了这一曲子。后来在世界杯的时候每每强队要告别世界杯时,这支哀怨的曲子就随之响起,它将人的心情渲染得淋漓尽致。这首Short Trip Home 是专辑《HEARTLAND 》里边的曲子,专辑是约夏贝尔,马友友(大提琴),艾格麦尔(蓝调+摇滚派的低音大提琴演奏家)及马克欧康(乡村小提琴)几个人的精选合成集子。
地址http://wj.enboedu.com/UploadFiles/2007-1/124739140.mp3
43.永恒依然-汪正正在奥运期间推出的新曲
“是谁波动天地之旅,燃起力量穿越无边……当一切慢慢遥远,永恒依然。”歌手汪正正在奥运期间推出的新曲《永恒依然》近日在中央电视台的几个频道同时播出,成为申奥的代表歌曲和未来广告公司的形象代言歌曲。
地址http://blog.chinaitlab.com/user1/335946/upload/20062198517.mp3
44.Don’t turn off the light 不要关灯-央视体育频道天下足球背景音乐
拉美音乐领域最炙手可热的人物enrique iglesias,其父就是大名鼎鼎julio iglesias(胡里奥·伊格莱西亚斯)。
地址http://www.go01.com/yule/UploadFiles_2383/200512/20051202223309855.mp3
45.MagicBoulevard —世界影视博览的背景音乐-法语歌曲
这首歌是Francois Feldman 98年同名专辑Magic’boul’vard中的一首,《Magic boulevard》(魔力大道)描述的是关于一个电影院领座员唯美而忧伤的心情。
地址http://www.zeper.cn/nahxa/new/20070111/MagicBoulevard.mp3
46. Through The Arbor穿过树荫-央视节目间过度背景音乐
著名钢琴家凯文·柯恩Kevin Kern 以他享有盛誉的美丽钢琴调子来捕捉我们的心,这是他最具有代表性之经典作,曲调不经修饰,却能轻轻松松地令我们不期然地跟着他走进“满园春色关不住”的林荫,不愧是钢琴大师。
地址http://www.cat-nest.com/mp3/Kevin%20Kern/1996-In%20the%20Enchanted%20Garden/01%20Through%20the%20Arbor.MP3
47.《勇闯夺命岛》(THE ROCK)主题音乐Rock House Jail
HOLLYWOOD 动作影片《勇闯夺命岛》(THE ROCK)中的第3段配乐,本曲相当有气魄,节奏感很强,他的主创 Hans Zimmer。这段音乐已经被CCT那个V给用滥了,节目里有警-察追击的镜头出现,往往就能听到这段音乐,估计没交版权费;国内有个LJ电视剧也曾经盗用过,好可耻,我的鼻子就是那时给气歪了
地址http://www.ecumu.net/magic_lin/The%20Rock.mp3
48.Bluebird 蓝鸟
各电视台节目大量引用 ,出自詹姆斯·拉斯特乐队,最受欢迎、流行最广的《蓝鸟》(Bluebird),它不仅保持了乐团原有特色,而且在风格上与其他改编作品有所不同。
地址 http://ww.wz66.com/uploadfiles/2006-7/716523780.mp3
49.North Gate – Ron Carnel-TVB瞬间看地球背景音乐
凤凰卫视TVB瞬间看地球的背景音乐
地址http://www.pctt.com.cn/yinyue/157.mp3
50.Star Of Baghdad巴格达之星
《巴格达之星》(Star Of Baghdad)出自班德瑞的专辑《仙境》,依然是听了让人觉得有点伤感的曲子
地址http://www1.hrbust.edu.cn/zuzhijigou/gonghui/music/02/17.mp3
51.THE GREAT SMOKY MOUNTAINS- 大烟山-美国国家公园系列
探索频道配乐大师融合全球五大洲音乐元素,呈现精彩听觉冒险
地址http://fzqq.cn/dayanshan.mp3
E-Mail is forever—美国教授亲授,跟教授通邮件的18种礼仪
当你正身处美国校园,一步一步的完成你的美国梦。但是与当地学生以及教授之间的交流是否存在问题呢?其实,无论你是何种文化背景,在现今这个生活节奏越来越快的社会,某些细节也许就能体现你的与众不同。正所谓“细节决定成败”,与教授的交流中,有些小细节可能就会改变他对你的看法。
当然,在步入数字化时代的现今,教授也像其他人一样,越来越依赖电子化操作。除了平时的办公时间,以及课堂上面对面交流,或许他们更愿意通过电子邮件与你探讨问题和看法。但是在你点击发送键前,有些事情也是需要考虑一下的。
1. E-mail is forever. Once you send it off, you can’t get it back. Once your professor has it, he or she owns it and can save it or, in the worst case, forward it onto colleagues for a good laugh—at your expense.
邮件是永久性的。一旦你把它发出去了,就不可能再收回来了。只要教授收到了邮件,他就主宰了这封邮件的命运,或者保存,或者是把邮件转发给同事博取一笑(这是最糟的情况)——后果自负哦。
2. E-mail goes where it’s told. Check—and double check—to see that the right address appears in the “To” line. Just because your mom and your professor are both named “Lynn” is no reason to send all your love to Professor Lynn.
邮件要发到你被告知的邮箱里。检查,再检查,看“发送到”那一栏的地址是不是正确。仅仅因为你的妈妈和你的教授的名字都是”Lynn”,也没有理由把你所有的爱都寄送到了Lynn教授那里吧。
3. Professors might not be using the cruddy university e-mail system. So send it to the address they actually use, not the one on the university directory. (Check the syllabus or assignment sheet for clues.)
教授可能不使用大学的乱七八糟的邮箱系统。所以把邮件发送到他们真正在用的邮箱地址,而不是大学通讯录上的邮箱地址。(检查一下他们的个人摘要或者任务分配表来寻找一些线索。)
4. Professors might not open mail sent from luckydogpig@thepound.com. They prefer to open mail sent from more reputable addresses, like you@theCruddyUniversityE-mailSystem.edu.
教授可能不会打开一封发自luckydogpig@thepound.com的邮件。他们更喜欢打开那些来自比较有名的邮箱地址,就像you@theCruddyUniversityE-mailSystem.edu。
5. Subject lines are for subjects. Put a brief explanation of the nature of the e-mail (like “question about paper”) in the subject line. Never include demands such as “urgent request—immediate response needed.” That’s the surest way to get your request trashed.
主题栏要紧扣主题。在主题栏要对这封邮件有一个简要的解释。千万不要包含一些要求,比如说“紧急请求–请立即回复”,可以很肯定的说,你的请求会像垃圾一样处理掉。
6. Salutations matter. The safest way to start is with “Dear Professor So and So” (using their last name). That way you won’t be getting into the issue of whether the prof has a Ph.D. or not, and you won’t seem sexist when you address your female-professor as “Ms.” or, worse yet, “Mrs. This and That.”
称呼很重要。最安全的开头方式是用“亲爱的×××教授”。这样的话你就不会再考虑这个教授是不是个博士或其他,并且当你称呼你的女教授“Ms”或者“Mrs.”也不会显得像是个性别歧视者。
7. Clear and concise is best. Your prof might get 25 or 30 E-mails a day, so, it’s best if you ask your questions in as focused and succinct a way as possible. (Hint: it’s often good to number your questions). And, if your question is very elaborate or multifaceted, it’s best to go to an in-person office hour. You’ll get better service that way.
清楚简洁是最好的。你的教授每天会收到25-30封邮件,所以如果你的问题很简洁明了那是最好的(一般把问题一条条列出来比较好)。如果你的问题表述的很详尽或者多层面的,最好在教授的办公时间面谈,这样教授就能够更有效地帮你解决问题。
8. Always acknowledge. If your professor deigns to answer—or send you the handout or reference that you asked for—be sure to tell him or her that you got it. That way he or she will think kindly of you next time they see you in class.
必须要告知教授已收到邮件。如果你的教授屈尊给你回答或者发送你需要的资料,一定要告诉他你已经收到了。这样,下次在课堂上看到你的时候,他们就会觉得你是个不错的学生。
9. THIS IS NOT A SHOUTING MATCH. Don’t write in all uppercase letters, which is an E-mail convention for anger or other strong emotions. No one likes yelling.
这不是大声嚷嚷的争吵。邮件不要都用大写字母来写,因为这是一种在邮件中表达愤怒或者其他强烈的感情的方式。没有人喜欢喊叫的。
10. No one really likes emoticons and smileys. Trust us on this one. 🙂
没有人真的喜欢表情符号和微笑符。请相信这一点。
11. This is not Facebook. Don’t write the professor in the way you’d write on your friend’s wall.
这不是Facebook。你写给教授的邮件不要像你在朋友留言板上的留言一样。
重要提示:千万不要和你的教授开玩笑,这个时候,无论多可笑都不可以。
12. This is not IM-ing. So pls dun wrte yor profeSR lIk ur txtN. uz abbrz @ yor own rsk. coRec me f Im wrng.
这不是写即时消息….所以不要像写短消息一样用单词的缩写形式,你绝对是在冒风险。(如果我说的不对请改正)
13. This is not CollegeHumor. Resist the temptation to talk about the “bad ass” paper you need help with, your “loser” TA who didn’t teach you what you needed to know, or the “crappy” grade you just got on the midterm.
这不是校园幽默。不要随意拿以下的事情当谈资:你的论文很难搞,你那个“很衰”助教都不教些你想知道的东西,或者是你期中考试考了个很烂的分数。
14. This is not RateMyProfessors.com. The professor doesn’t want your comments about his or her performance in the class. Save those for the end-of-semester evaluations, where you’ll be able to spout off. Anonymously.
这不是在评价你的教授。没有教授想听你评价他们的课堂表现,所以把你的意见留到期末评价中,你可以滔滔不绝地表达出你对老师的看法,而且是匿名的。
15. Spelling mistakes make you look like a doofus. So always use the spel check, and proofread yyour e-mail, two
拼写错误会使你看起来像个笨蛋。所以每次都要使用拼写检查,并校对你的邮件两遍。
16. Signoffs and signatures count. Always end by thanking the professor for his or her time, and closing with “Best wishes” or “Regards” (or some other relatively formal, but friendly, closing). And always sign with your (entire) real name, not some wacky nickname like Ry-Ry or Biff.
最后的签名很重要。每封邮件最后都要感谢教授抽出时间来帮助你,并以“Best Wishes、Regards”来结尾。(或者其他相关的正式语,但是要用友好的语气。)然后签上你的全名,而不是什么昵称,就像Ry-Ry 或者 Biff。
17. Your prof doesn’t want to hear your philosophy of life. Skip the cute quotes or statements of your religious or political views at the bottom of your E-mail. You never know what offends.
你的教授不想听你讲你的人生哲学。在你的邮件最后不要说什么你引用的宗教或者政治观点。你永远不知道这些会不会冒犯你的教授。
18. Don’t lay it on too thick. It’s one thing to be polite and friendly in your e-mail; it’s another thing to wind up with a brown nose.
不要太过殷勤。在邮件中表现出礼貌和友好很重要,但是要适度,不要搞得像是在阿谀奉承。
Chrome 多用户分别建快捷方式
Chrome 从今年年初开始在 Dev 版支持多帐号, 当时用的很爽. 最近 Dev 版解析 .js 老出错, 导致无法正常上人人和看视频, 严重影响工作和娱乐, 响应大家号召改回 stable, 结果发现多帐号是支持的, 但是怎么也找不到如何建特定帐号的快捷方式, 网络上搜的方法都只对老版本的 dev 分支有效.
今天找了另一台机器, 上面有多用户且分开建了快捷方式的 Chrome Dev, 看了下快捷方式, 把快捷方式的目标改为下面这样就行了 (红色是要添加的)
C:\Users\snoopy\AppData\Local\Google\Chrome\Application\chrome.exe --profile-directory="Default"
C:\Users\snoopy\AppData\Local\Google\Chrome\Application\chrome.exe --profile-directory="Profile 1"
使用Sencha Architect 2快速搞定Web App的UI
Ext JS是啥
首先簡單介紹一下Ext JS好了。不知道大家有沒有用過miroko?他是N年前我跟水利系室友非常愛用的免費服務,可以幫你掛BT並存到他所提供的網路硬碟空間內,對學術網路頻寬超級大,一秒可以衝到5~10Mb。(但是自從開始收費就跟它再會了) 它那種淡藍色UI,就是使用當時剛推出的Ext JS 1.0刻的。還是沒啥畫面嗎?這裡有真相。
進入正題前,先看看官方提供的範例長怎樣吧!

圖:官方的範例之一:Feed Viewer,阿就藍藍的,非常的『2007』
簡而言之,Ext JS是Sencha公司推出的一個純JS的Web前端框架,提供一般Web App會用到的UI元件(按鈕、表格、Tab…)讓你實作出想要的user flow;且便於繼承擴充,定義出自己客製的元件;另外也提供許多好用的JS utility及Ajax Data Source支援,跟後端CRUD做完美的配合。在外觀上,預設主題是簡單但有點過時的淡藍色,不過他的主題是以SASS/Compass實作,因此只要找對美工,也是可以盡情揮灑的。目前它大多應用於企業端的內部Web Application based的資訊系統(至少敝公司將它視為UI標準之一orz,另外不知道為啥,在大陸跟日本的開發者社群似乎都相當發達)。我個人認為它的優點在於良好的繼承架構、便於快速開發及擴充,還有完整豐富的社群、官方支援及API(用商業化套件的好處就在於任何奇怪、無恥的問題只要PO個版就有解,瀏覽器相容等問題都不用自己去搞,也不會叫你RTFM);但是相對的,跟jQuery+jQuery UI的方便性比起來,它的缺點是架構較為固定,很難去把它的架構翻掉自己重新設計;另外最重要的,它在某些情況可能要錢。

圖:Ext JS 4.1 提供的Nepune主題
授權
其實寫這篇文章真的有點掙扎,因為真的像是業配文orz。還是先來講講授權的部分:Ext Core是Ext JS的核心,提供類似於jQuery的DOM操作等功能,是免費的且使用MIT License;打個比方:Ext Core之於Ext JS,就如同jQuery之於jQuery UI。雖然Ext JS也算是開源的,但它的授權就比較複雜。如果也是用於open source開發,則適用GPLv3;如果是商業用途且將原始碼視為公司proprietary,則適用Sencha Commercial License;如果是要把它做成另外的商業化SDK(如Ext.NET),Sencha也提供OEM License。而今天要講的Sencha Architect,則是Sencha推出的架構設計工具,一套要價$399鎂,但提供免費試用。
開始使用Sencha Architect做第一個Ext JS的UI
進入正題,前幾天Sencha發表了最新的Sencha Architect 2 (梗在這,因為它以前叫Ext Designer,現在升級變Architect XD)。它是一個強大的東西,只要拉一拉、摳一摳,十分鐘就可以把UI刻好了。除了拉UI之外,它之所以會改名為Architect,是因為它可以直接在裡面寫code、做event handling、甚至定義MVC架構。(另外一大賣點是可以開發Sencha Touch當成手機App,但是本周主題是Web App,所以就不提這段XD)這篇文也不會涉獵到太深的架構部分,目標先設定在快速上手並做出一個會動的Web UI。話不多說,讓我們開始吧(羞)
下載並安裝
載點在此,試用前須註冊Sencha Forum的帳號。它本身是以QT及其內建Webkit寫成的跨平台程式,可以在Windows/MacOS/Linux上執行。將程式打開之後,可以看到一個很熟悉的WYSIWYG所見及所得編輯器:左邊是工具箱、中間是畫布、右上是階層圖、右下是一欄欄的屬性。

圖:Sencha Architect跑起來的樣子
開始拉UI
迫不及待要從左邊拉東西進來了吧?首先,身為一個web app,會需要的是一個viewport。它可以把整個網頁的畫面撐開,讓我們在裡面做layout。

圖:把整個Web App畫面撐開的東西是Viewport
繼續瘋狂拉東西進來之前,還是要先對Ext JS所提供的各種layout有基本的認識。這個Ext Layout Browser裡面有各種layout的DEMO及基本介紹。一般來說,我們常常在web app的最外面使用Border Layout,將畫面分成東南西北中發板幾塊(region)。
要設定這個viewport的layout類型,可以在右邊屬性中找到layout下拉選取,或是在畫布上的藍色齒輪跳出的快速設定popup中選取。接下來真的就可以從左邊亂拉元件了。要注意的是,若是在一個border layout的container裡面,它需要有一個region: ‘center’ (中央)的子元件;其他東西南北則不一定要有。拉完之後可能長這樣。

圖:Border Layout的示意圖,紅色框起來的地方套用了border layout
以下面的圖為例,我西邊放了一個Tree Panel,將它的collapsible(可收合)及split(邊緣分割線)屬性設為true;中間則放了一個包含三個tab的Tab Panel。在第一個Tab,我將它的layout設為absolute,這時候畫面上會出現格線方便我們直接拖拉調整子元件的位置。若要將表單欄位貼到最右邊,可以將anchor屬性設為100%。
在我們拉表單的時候,可以在畫布上的元件按右鍵使用duplicate功能快速複製;複製後可用transform將其轉為其他類別的元件(如:將combo box下拉選單欄位轉為date field日期欄位。它們都是繼承Ext.form.field.Base)。
看看內建的API文件
Sencha Architect的一大優點就是它本身整合了Ext的documentation,大幅減少了設計時翻文件的痛苦。如下圖,在左邊的工具箱中點每個元件後,下方都會出現簡單說明;另外,在屬性視窗中的每個屬性旁都有一個問號,滑鼠移上去也會秀出簡單說明。若是想看完整的document,也可以點連結直接跳到線上API去看。

圖:Sencha Architect中內建的documentation功能
看看很好很強大的線上API文件吧!
Ext的原始碼本身是以JS Doc形式做self-documentation的。Sencha也開發了一個工具叫JS Duck將原始碼直接變成像這樣的API網站。裡面可以看到它提供所有的功能,元件Class的繼承hierarchy,還有範例以及別人的評論。這裡面真的很值得探索!
事件處理
若是我想讓user按按鈕之後,將左邊的tree收起來,該怎麼做?(例子很爛請包涵XD) 首先我們先將左邊的tree panel取一個ID叫myTreePanel。有了ID之後,在任何地方都可以使用Ext.getCmp(‘元件ID’)來取得該元件,並進行操作。(題外話,當然這不是唯一方法。若是熟悉CSS selector,也可以用類似jQuery的方法來取得元件,如query、up、down等等。這種寫法相當適合controller使用。)

圖:給咱們Tree panel一個ID
接下來,在button的屬性視窗中加入一個event handler如下圖。一個按鈕所有可能觸發的event全部在下拉選單列給我們看了!很直覺地,click應該就是我們要的(通常試試看就知道是不是我們要的了)。

圖:給button加一個click的event
然後就可以開始寫code了!這一行是利用剛剛設定的ID來拿到左邊的tree,並將它收合。
![]()
圖:將左邊的tree收合
簡單吧!到這邊已經可以lay出複雜且會動的UI了!
Data Model與Store
在企業的web application中,前端需要的資料大多從後端DB過來。只要是有『吃資料』的元件,都需指定一個store給它,裡面存有前端畫面需要的所有資料。在store裡面需定義該store所需要存取的欄位(可以直接在store的fields屬性中定義欄位,也可以指定一個定義好的Data Model給它。)。以combo box(下拉選單)為例,它通常需要兩個欄位:顯示文字與實際值。
依照與後端溝通的方式,Ext提供了各種不同的proxy供store使用。另外根據回傳的資料形式不同,也提供了不同的reader供proxy使用。像我最常用的應該是Ajax Proxy搭配Json Reader。舉例來說,若是我們要做一個性別的選單,而資料由後端某個URL傳回來的Json格式如下:
- {
- “total”: 2,
- “data”: [
- {“gender”: “M”, “genderText”: “男性”},
- {“gender”: “F”, “genderText”: “女性”}
- ]
- }
則需在store新增兩個field:gender和genderText;在proxy的url打上該URL;在reader的root屬性設成”data”(請看上面的json,我們要的資料是在data裡面)。
我知道這又是個爛例子,因為性別其實hard-code就好了XD。下圖是hard-code的combo box store作法: 建立一個Json Store,在field內加兩個欄位;在data裡面hard-code我們的資料;將proxy砍掉。

圖:Store裡的設定
Combo box部分,將store指向上面定義的MyJsonStore;將displayField跟valueField分別設成我們的顯示文字與實際值欄位名;將queryMode設成”local”(若設成remote,當user在combo box敲字篩選時,會在url後面加上?query=xxx然後去問後端,方便後端做篩選處理)。

圖:Combo box裡的設定
佈署到local並預覽
剛看到Sencha Architect畫面時,一定會想試試看preview跟deploy按鈕到底是在做啥。其實也沒啥,就是幫我們deploy到web server再開啟瀏覽器預覽。須先在settings設定路徑如下圖。另外建議將Ext JS Path改成4.1的http://extjs.cachefly.net/ext-4.1.0-gpl/。

圖:專案設定畫面
Application及MVC架構
雖然這超出本文涵蓋的主題,但還是稍微談一下好了。當Web App規模大到一定程度時,想必會開始思考如何組織程式碼,讓它可讀性變高,還有方便maintain、動態載入及效能等等架構面的問題。若是有看過backbone.js、require.js、knockout.js等工具的介紹文,應該會對現在流行的架構概念有所認識。其實Ext JS也有它自己類似AMD的機制;如果要做類似backbone的hash routing,也可以透過Ext.history(但它還是用hidden iframe囧 要支援舊瀏覽器沒辦法);最重要的,它的MVC架構設計也是相當優秀,值得另開專文深入討論之。若想瞭解,可以參考這篇官方介紹。看完之後,相信會迫不及待地從左邊工具箱拖出controller來玩玩看吧!
好文分享:
* Ext JS 4的Application/MVC架構概觀
* Deft JS: Loosely Coupled MVC through Dependency Injection – John Yanarella
下面這幾個archticture tool相關文章也非常值得看看,但跟Ext沒關係
* Backbone.js X RequireJS Quick Guide – 大澤木小鐵
* 介紹Knockout.js的MVVM:Understanding MVVM – A Guide For JavaScript Developers – Addy Osmani
整合後端開發
在瞭解他匯出的行為之後,就會發現其實很容易跟後端開發的專案進行整合。其中會遇到的一個問題就是他跑AMD動態載入JS Class時的路徑是否跟專案中的目錄架構是一樣的,這時候就要對Ext.application中的appFolder屬性做調整。我去年的一篇文章是以Java EE的Web project為例,將Ext Designer 1.2整合Eclipse進行開發。
好文分享:
* Node.js+mongodb+EditGrid範例
IE8效能問題
這年頭很多人都愛用Firefox或Chrome進行開發,但是很遺憾的,咱們user可沒那麼先進。更令人沮喪的是Ext JS 4.0至4.0.7版本在IE8以下都有嚴重的效能問題。Sencha的解釋如下:
Ext JS 4 features a brand new rendering pipeline that is significantly more structured and extensible than the rendering process in Ext JS 3. All Components now render the same way, and are driven by XTemplates. They also follow a common hook point regime, enabling the framework and developers to extend or hook into the render process for each Component.
While the new rendering architecture is a big step forward, it did create slow performance in some cases. In 4.0.1 and before the order of operations in the rendering process was not as efficient as it could have been, resulting in many more DOM updates than are actually needed. In 4.0.2 we have corrected this behavior, yielding significant render speed improvements.
We have already identified further optimizations to the rendering pipeline that will be incorporated into Ext JS 4.0.3 and beyond. Performance is very important to all of us and making the framework as fast as we know it can be will remain a top priority for the team.
因此這次公開的4.1版主要就是focus在解決在IE的效能問題,現在已經有改善許多。 但是,在開發期間,良心建議您偶爾還是把IE開來跑跑看,免得像小弟當初一樣,發現時已經距引咎辭職(刪除線)上線的日子不遠矣!
在Linux下,SVN服务器的权限配置
言归正传,按照前面的教程装完1.5.5版以后,当svnadmin create /home/svn/yourproject创建仓库后,应该在仓库目录下的config目录有3个文件——authz、passwd、svnserve.conf。
下面对3个文件进行说明:
svnserve.conf是基础的配置,用于控制访问的权限将[general]前的注释与空格去掉,一定要去掉空格,否则到时客户端登录会出现”Section header must start in the first column的”的告警!亲身体会啊!!最后此文件内容至少包含以下内容:
[general]
anon-access = none
auth-access = write
password-db = passwd
authz-db = authz
其中,anon-access = none禁止匿名登录,auth-access = write为署名登录获得写权限,password-db = passwd指定用户配置文件,authz-db = authz指定权限配置文件
————————————————
passwd是用户配置文件,用于设置用户名以及密码
格式为:
[users]
<用户1> = <密码1>
<用户2> = <密码2>
其中用户名,密码不能为中文,至少我设中文登录时提示没有该用户
[users]是必须的。下面列出要访问svn的用户,每个用户一行。
示例:
[users]
alan = password
king = hello
这个里面的user表示当前test版本库的成员
——————————————————
authz是详细的用户授权文件
格式如下(以下内容转载,感谢原创):
用户组格式:
|
[groups]
<用户组名> = <用户1>,<用户2> |
其中,1个用户组可以包含1个或多个用户,用户间以逗号分隔。用户必须要在passwd文件里能找到,它是给那个里面的user赋权限.
版本库目录格式:
|
[/目录]
@<用户组名> = <权限>
<用户名> = <权限> |
示例:
[groups]
admin = alan
[/]
@admin = rw
[/svn/p1/WebProject]
king = rw(表示king能够读写/svn/p1/WebProject目录下的所有信息)
[/svn/p1/web]
zp=r(表示zp能够读/svn/p1/web目录下的所有信息)
————————————
以下是自己的体会:
注意:@admin代表整个组,king 在这里只是一个用户
关于访问路径[/目录],其完整格式[repos-name:path]或者[path],repos-name是版本库的名字
注意:在authz中如果要设定中文文件夹的路径,例如[/测试],请在linux在双击文件用默认记事本打开,然后另存为,注意将编码格式改为UNICODE UTF-8,否则在windows下用TortoiseSVN进行操作时,该中文路径的权限设置会有问题!此乃我的实际测试
当你用的中文svn客户端,并且又出现[璁よ瘉澶辫触]的错误不能够签入和签出,那么请检查authz的[path]权限等是否正确
Linux下关于subversion权限配置问题
我们在Linux下安装svn时,会发现这么一个问题,所有配置svn的过程自己都认为成功了,为什么一到客户端访问就会出现这样的提示呢:
Authorization failed
其实这个是权限配置的问题,说白了就是目录没配置对,并且你也没访问对。其实svn的配置不是很难,难的是你怎么用你清晰的思路去理解,以下说一下我是怎么进行配置的:
Subversion启动时候一定要注意应该启动哪个目录,这个细节将直接影响到你最后将给予目录权限的配置文件authz上面。
1、启动: svnserve –d –r /
这样的话在authz里就该:
[test:/] //可以访问test目录下所有文件(test是我在/根下建立的一个文件夹)
086php = rw //具有读写权限
? = r // 除了上面的用户,其他用户只有读的权限
客户端访问应该是这样:
IP test 例:svn://192.168.0.1/test
例如我想访问svn://192.168.0.1 下的所有目录,那么我们就得需要更新svn运行的目录,以及authz文件了。(test是我的仓库)
2、启动:svnserve –d –r /test
Authz文件内容:
[/]
086php = rw
这样你就可以直接访问svn://192.168.0.1目录下的所有文件,其实也就是我的仓库test下的所目录
3、如果你想访问test下的一个目录的话:
启动:svnserve –d –r /
Authz:
[test:/其他目录]
086php = rw
以后访问地址将:svn://192.168.0.1/目录
4、启动:svnserve –d –r /test
Authz:
[/其他目录即可,无需加test仓库名]
086php = r
访问地址变成了:
svn://192.168.0.1/其他目录
音乐是数学的奇迹
前一阵校内上流行一个matlab演奏《卡农》的帖子,写法蛮帅的,用的还是纯律而非平均律。回想起我初中时候在少科站无聊也用Turbo Pascal编过《亚洲雄风》来着,当时就觉得一串数字转化成音乐是件很神奇的事情。来聊聊音乐和数学哈~
音乐之所以和谐美妙,很大程度上得益于两个数学上的约等式同时成立:
1) 2 ^ (7/12) = 1.4983 ≈ 3/2,误差 0.1%
2) 2 ^ (4/12) = 1.2599 ≈ 5/4,误差 0.8%
听起来很邪乎吧?待我慢慢道来……
【陪音】
唱歌的时候如果唱不上去了我们经常会“唱低八度”,这时候虽然声音低了许多,但与原唱并不冲突,与伴奏也仍然和谐。那为什么“八度”那么特殊呢?或者说,为什么差八度的音听着那么像呢?原来差八度的两个音其频率正好差两倍——比如中音do(钢琴正中的C,记作C4或c’)是261.6赫兹,而高音do(记作C5或c’’)是它的两倍523.3赫兹
那为什么频率差两倍就听起来像呢?这里需要引入陪音(upper partials)的概念。除了一些音色很纯的音(比如机器发出的正弦波)外,多数乐器演奏中除了激活原本频率的声波(基音)之外还会激活这些频率的整数倍,也就是陪音。当你按下钢琴的C4,这时空气中激荡着的不只有261.6赫兹的声波,还有523.3赫兹、784.9赫兹、1046.5赫兹等等,而这些陪音的不同强度正反映了乐器的音色。注意523.3赫兹是C5,1046.5赫兹是C6,但784.9赫兹并不是一个C音,我们后文会讲到784.9赫兹比较接近G5。也就是说,同一音名的两个音之间肯定有陪音的关系,但反之不成立——陪音不必须是同一音名。回到八度的问题:C5本身就是C4最近的一个陪音,C5的陪音也都是C4的陪音,所以弹C5时激活的音频弹C4时也会激活(当然强度不同),两个音听起来自然像啦~
【平均律】
搞清楚了啥是八度,那一个八度里的音又是怎么分的呢?大家知道七声调式中一个八度是7个基本音级、12个半音,2个半音等于一个全音。大调是“全全半全全全半”,小调是“全半全全半全全”。在巴赫开始提倡、现代普遍采用的十二平均律中,这12个半音是均匀分布的——从物理上讲,也就是半音阶中的音的频率形成一个等比数列。比如说C4是261.6赫兹,C5是523.3赫兹,而两者之间的11个音每个的频率是上一个的2 ^ (1/12) = 1.0595倍——C♯4是261.6 * 1.0595 = 277.2赫兹,D4是277.2 * 1.0595 = 293.7赫兹,依此类推。一个半音又可以分成100个音分(cent),差一个音分相当于频率差2 ^ (1/120) = 1.00579倍。一个八度也就是1200个音分。普通人对音高的辨别阈大概是20音分(0.2个半音),而音乐家可以达到5音分(0.05个半音),不同音高下的辨别阈还有所不同
为什么要用平均律,让所有音均匀分布呢?一个重要的原因是方便转调。比如周杰伦的《安静》,开始一直是B♭调,在唱到第二遍副歌“你要我说多难堪”的时候突然升了一个全音变成了C调——也就是之前的B♭变成C,C变成D,D变成E等等,但尽管音高变了旋律听起来还是一样的,唱也还是一个感觉,区别最多也就是转一下调情绪激动一点。这种转调后的不变性是平均律特有的,在其他一些律制(比如五度相生律、纯律和中庸全音律)中不成立。同时这也意味着除平均律外,其他律制中每个调号的色彩都略有不同。这就是为什么亨德尔会偏好F大调和G小调(当时还没有平均律),而lady gaga就不那么在乎
【音程的协和】
前菜上完了,下面是主菜:音程的协和。协和(consonant)这个概念,操作定义大致就是听起来和谐、悦耳。在实证研究中一般是给参与者同时播放两个正弦音(这种音不带陪音,只有基音),调整其间的频率间隔,然后让参与者在7点量表上评价这个音程有多悦耳、多优美、多和谐之类。Plomp和Levelt的这篇论文里结合了前人和他们自己的实验结果,得到这样一条曲线来描述两个音的间隔与这个音程不协和程度的关系:
图一:音程不协和度与音程中根音和冠音间隔半音数的关系(图出自《American Scientist》上的这篇文章,是P & L原文Fig.10的重新制作)
怎么样,这条曲线看起来很光滑圆润小正太吧?可如果是这样,难道两个音的间隔越大越协和?那为什么又要分协和音程和不协和音程呢?且慢,记得我们讲这只是两个基音之间的不协和程度,而考虑上两个音各自陪音之间的协和程度之后,这图就变成了下面的样子:
图二:考虑陪音后的音程不协和度(出自《American Scientist》,P & L原文Fig.11的重新制作)
光滑圆润的小正太转眼变成了小刺猬,而且这刺还不是乱长,偏偏长在0、3、4、5、7、9、12这几条线附近,是不是很神奇?我反正觉得挺神奇的。原文中没有给详细的推导过程,于是我就自己尝试推导了一下(蓝字部分)
首先图一这个小正太,怎么看怎么像一个Gamma分布。我试了几次后发现它和Gamma (2,1)最为接近:
图三:用Excel自制的Gamma (2,1),和图一长得很像吧
这个曲线大概反映出我们听觉的特点:当两个纯音间隔很小(比如小于0.2个半音)时人耳难以分辨,因此感觉是完全协和的。当刚开始能够分辨出两个音的时候感觉特别刺耳,于是就出现了1-2个半音处不协和的高峰,而之后随着间隔变大刺耳的感觉逐渐减弱,不和谐度也下降了。Gamma (2,1) 模型的具体数值如下表
表一:根据Gamma (2,1) 算出的不协和度数值(y轴无量纲)
接下来看陪音之间的协和。打个不太恰当的比方,谈恋爱不仅要两个人谈得来,还要讲究门当户对不是?所以说还要拿双方的弟弟妹妹们来配配看是否和谐,最后把所有不和谐的因素加起来看。表二中列出了根音6倍之内陪音和冠音8倍之内陪音的间隔半音数。从图三中看到两个音相差6个半音以上不协和程度就很低了,所以忽略掉陪音频率差别在3:2以上的情况(实际计算的时候我是忽略了2:1以上的情况)
表二:根音陪音和冠音陪音的间隔半音数
把表二中的数值代入Gamma模型,就得到表三的不和谐度
表三:根音陪音和冠音陪音的不协和度
把所有陪音的不协和度加起来就得到了图四,和American Scientist上的图(图二)差不多吧
图四:考虑陪音后的音程不协和度(Excel自制)
以上部分我们用一个Gamma模型推导了考虑陪音后根音-冠音间隔和音程不和谐度的关系。那么图上突然下降的那几根刺是怎么来的呢?
举例来讲,间隔半音数7附近不协和度突然下降,而这个下降主要来自根音的3倍音(橙色线)和6倍音(绿色线)。回到表三,可以看到7个半音(G4)这一栏下黑框中的两个数(0.02)远远小于黑框两边6个半音和8个半音两栏(0.37),使得G4的陪音与C4的3倍音、6倍音上的不和谐度只有两边F♯4和G♯4的10%不到。类似的情况也出现在0、3、4、5、9、12个半音的栏目中(表三中粗体标出)
之所以这些位置会出现不协和度突然下降,寻根溯源到表二就很清楚了:表三中标粗的位置在表二中都接近0(绝对值 < 0.2)。对照Gamma分布的曲线(图三)和之前的讨论,两个音相差小于0.2个半音时普通人难以分辨其差别,也就不会觉出不协和。而一旦稍高于这个阈限,不协和度就陡然上升。这也就解释了为什么会有“刺”及其两边的突起形状 还是以G4(和C4间隔7个半音)为例。G4的2倍音和C4的3倍音太过接近,以致听不出不协和。G4的4倍音和C4的6倍音,G4的6倍音和C4的9倍音等等也都如此。这样叠加的效果使得G4和C4构成的音程总体而言听起来不协和度低,也就解释了7附近的不协和度下降。注意,不管原图还是自制图中都只考虑了根音6倍以内的陪音,加上更高倍数陪音的话“刺”会更多
OK,如果还有人follow的话,以上冗长的推导简单来讲就是要证明这样一个结论:当根音和冠音的振动频率成简单整数比时,音程就协和。两者所成整数比越简单、越精确,音程就越协和
这个结论大体是得到实证数据支持的:我们通常听来协和的音程(图二中“刺”的位置)都可以近似表示成简单整数比,而不协和音程表示成整数比要么分子分母较大,要么误差较大(表四)。简单整数比也同样能解释一些三和弦的协和:比如同为大三度和小三度的叠加,大三和弦其三个音的比例是4:5:6从而听起来非常“正”,小三和弦三个音的比例是10:12:15协和程度就略差一些
表四:协和音程和不协和音程对应的振动频率比
【见证奇迹】
总结一下上面两部分说的:协和音程要求音阶中各个音的频率成简单整数比a/b,而平均律要求音阶在1和2之间构成等比数列,也即各个音的频率比需要表示为2^(m/n)(m为两个音的间隔数,n为一个八度音阶的全部音数)。也就是说,音程如果既要协和又要符合平均律的话,就必须有a/b = 2^(m/n)。但这里就产生了矛盾:a/b 是有理数,而2^(m/n) 在m非n整数倍的情况下是无理数,两者没法相等
怎么办呢?所幸人耳没那么精确,允许一定误差,也就是可以a/b ≈ 2^(m/n)。两边取以2为底的对数得 m/n ≈ log2 (a/b),或者写成m/n = log2 (a/b) + ε(标为*式),此处ε是平均律情况下音频比偏离简单整数比的误差。这个误差当然不能太大:前文提到一般人对音高的辨别阈大概在20音分左右,我们取15音分(听力稍好的人的辨别阈)作为标准,也就得到|ε| < 15/1200 = 0.0125 然后考虑简单整数比a/b:a/b为整数(1、2)时产生的是极完全和谐音程,这时候m/n = 0或1,必然有精确解。而我们关注的是其他协和音程,即a/b = 3/2, 4/3, 5/4, 6/5时能不能找到相应的m/n。而事实上,只要找到在a/b = 3/2(纯五度)和a/b = 5/4(大三度)情况下符合*式的m1/n和m2/n,其他常用协和音程也都迎刃而解。蓝字部分是解释了为什么存在纯五度和大三度后就能导出所有其他协和音程:
log2 (4/3) = 1 – log2 (3/2),log2 (3/2) 是有理数时log2 (4/3) 必是同分母的有理数,即存在纯五度也就存在纯四度
log2 (5/4) = 1 – log2 (8/5),存在大三度也就存在小六度
log2 (6/5) = log2 (3/2) – log2 (5/4),存在纯五度、大三度也就存在小三度
log2 (5/3) = 1 – log2 (6/5),存在小三度也就存在大六度
好,接下来的工作就是一个一个试了:下面列出了n在30以内所有接近纯五度的m1/n,m1/n ≈ log2 (3/2) = 0.585
7/12, 14/24
10/17
11/19
13/22
15/26
16/27
17/29
接近大三度的m2/n,m2/n ≈ log2 (5/4) = 0.322;红色标出的是既存在纯五度、也存在大三度的情况
1/3, 2/6, 3/9, 4/12, …
5/16
6/19
7/22
8/25
9/28
9/29
对比两串数,12这个神奇数字就这样华丽丽地登场了:在12平均律下相差7个半音的音程可以满足纯五度(12是满足该条件最小的n),而恰好此律下相差4个半音的音程可以满足大三度
你或许说如果没有12平均律,那19平均律、22平均律也行啊——且慢,让我们把纯五度的纯度要求提高些(毕竟这是完全协和音程),取到音乐家的辨别阈5音分(|ε| < 5/1200 = 0.0041)来看看。这时12平均律仍然满足要求,而19平均律、22平均律则被踢出。下一个满足要求的是29平均律,遗憾的是29平均律的大三度没有12平均律的纯,以至于如果需要找一个真正比十二平均律更纯的平均律,最小也要41平均律
现在看出奇迹所在了吧?如果没有12平均律而要用41平均律,那钢琴上弹一个八度需要手跨41个键,而钢琴的琴键总数将达到300个……更重要的是,41平均律中两个相邻音之间只差不到30音分,实在不好辨别啊……
恩,这也就是我要说的,音乐美妙多亏一个数学的巧合,说夸张点就是“音乐是数学的奇迹”。再来回顾一下这两个神奇的式子:
7/12 = log2 (3/2) – 0.0016
4/12 = log2 (5/4) + 0.0114
两边取2的幂次就得到文章开头的两个式子了
【不只是数学】
相信较真儿的同志肯定发现了不少问题:上述模型中小六度应该是不协和的,而实际乐理中认为小六度是协和音程;模型只考虑了根音6倍音以下的情况,而没说明为什么取6倍;用Gamma分布描述人耳对不协和程度的感知缺乏理论依据,等等。确实,这个模型有很多简化和不足的地方。而且我只是关注单音程协和的问题,要解释三和弦、四和弦的协和,乃至和弦进行的问题就要复杂得多了(这里有解释三和弦和谐程度的几个模型,简化中文版看这里)
进一步说,协和又怎么样,协和的音乐就好听吗?这个答案必须是否定的。欧洲中世纪和中国古代都有“音乐之美在于和谐”的思想,进而产生出像复调音乐“奥加农”和中国的“雅乐”这样追求绝对协和的音乐。以奥加农为例,全部依平行四度、平行五度进行,但其结果是音乐过于空洞、苍白,为历史所淘汰。平行五八度的进行也因为过于协和而在古典乐理中被禁掉。现代音乐那就更自由了:爵士、布鲁斯的和弦进行就与古典音乐有明显差别,而现代主义的无调性音乐就完全没有协和可谈了。所以说协和只是音乐之美的一个方面,节奏、音色、曲式、歌词等等往往起到更大的影响。不过说实在的,作为一个俗人,还是听协和点的音乐比较舒服啊~
草鱼原创,转载请注明
参考文献:
《律制详解》
【和专题】跟我和一曲阿卡贝拉,by悠扬
Cook N.D. & Hayashi T. (2008).The Psychoacoustics of Harmony Perception. American Scientist, July-August: 311-319.
Plomp, R., & Levelt, W.J.M. (1965). Tonal consonances and critical bandwidth. Journal of the Acoustical Society of America, 38, 548-560.
————————————————————————————————————————————————————
没想到浏览量破万了,非常感谢大家的支持和分享。我不是学音乐也不是学数学的,只是业余感兴趣,懂得很皮毛。不过乐理还真是个老少咸宜的话题,欢迎一起探讨。顺便推荐几个其他的数学帖:
所有的数都可以用二十个以内的汉字表达?
Impossible Puzzle
Manufactoria!
厚脸皮一下,再链几个原创旅游帖:
ubuntu下svn服务器的安装配置
1.SubVersion服务安装
|
1
2 |
sudo apt-get install subversion
sudo apt-get install libapache2-svn |
2.服务器配置
2.1相关用户、组的设定
将自己和“www-data”(Apache 用户)加入组subversion中
|
1
2 |
sudo addgroup subversion
sudo usermod -G subversion -a www-data |
看下结果:
|
1
|
cat /etc/group|grep subversion
|
这里注意,需要注销然后再登录以便您能够成为 subversion 组的一员,然后就可以执行签入文件(Check in,也称提交文件)的操作了
仓库位置我们就放在/home/svn下吧:
|
1
|
sudo mkdir /home/svn
|
2.2配置subversion
编辑/etc/subversion/config 文件,修改相关设置
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
### Section for configuring miscelleneous Subversion options.
[miscellany] global-ignores = *.o *.lo *.la *.al .libs *.so *.so.[0-9]* *.a *.pyc *.pyo *.rej *~ #*# .#* .*.swp .DS_Store ### Set mime-types-file to a MIME type registry file, used to ### provide hints to Subversion’s MIME type auto-detection ### algorithm. # mime-types-file = /path/to/mime.types ### Set enable-auto-props to ‘yes’ to enable automatic properties ### Section for configuring automatic properties. |
global-ignores是提交时忽略的文件类型,启用auto-props后,让subversion自动添加Id,Revision等keywords
这样就可以使用svn的keywords了。特别是eclipse里就方便多了。设置一下就可以使用
$$Id$$、$$Reversion $$、$$Date $$、$$Author$$ 、$$URL$$作为注释模板的内容,方便极了。
如果在客户端访问subversion版本库时出现这个错误:
svnserve.conf:102: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件。
要避免出现这个错误,应该在去掉这些行前的#时,也要顺手去掉前面的空格。
3.apache mod_dav_svn 配置
通过 WebDAV 协议访问(http://)
关于WebDAV :
WebDAV (Web-based Distributed Authoring and Versioning) 一种基于 HTTP 1.1协议的通信协议.它扩展了HTTP 1.1,在GET、POST、HEAD等几个HTTP标准方法以外添加了一些新的方法,使应用程序可直接对Web Server直接读写,并支持写文件锁定(Locking)及解锁(Unlock),还可以支持文件的版本控制。
编辑 /etc/apache2/mods-available/dav_svn.conf :
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
root@hywd:/etc/apache2/mods-available# cat dav_svn.conf
# dav_svn.conf – Example Subversion/Apache configuration # # For details and further options see the Apache user manual and # the Subversion book. # # NOTE: for a setup with multiple vhosts, you will want to do this # configuration in /etc/apache2/sites-available/*, not here. # # Set this to the path to your repository # Basic Authentication is repository-wide. It is not secure unless # To enable authorization via mod_authz_svn # The following three lines allow anonymous read, but make |
重启 Apache 2 Web 服务器
|
1
|
sudo /etc/init.d/apache2 restart
|
4.创建 SVN 文件仓库
|
1
2 3 4 5 6 7 |
cd /home/svn
sudo mkdir myproject #更改版本库所属用户、组 sudo chown -R root:subversion myproject sudo svnadmin create /home/svn/myproject #赋予组成员对所有新加入文件仓库的文件拥有相应的权限: sudo chmod -R g+rws myproject |
5.密码文件dav_svn.passwd的创建
|
1
|
sudo htpasswd -c /etc/subversion/dav_svn.passwd user_name
|
它会提示你输入密码,当您输入了密码,该用户就建立了。“-c”选项表示创建新的/etc/subversion/dav_svn.passwd 文件,所以user_name所指的用户将是文件中唯一的用户。如果要添加其他用户,则去掉“-c”选项即可:
sudo htpasswd /etc/subversion/dav_svn.passwd other_user_name
6.授权配置文件dav_svn.authz
这里我指定了两个组:管理员组和测试组,指定了两个仓库(vod 、 ThinkPHP 和ftpuserms)的权限 。
vod仓库下管理员组设置为读写权限,测试组只有读的权限
ThinkPHP仓库下管理员组设置为读写权限,测试组只有读的权限
定义ftpuserms储存库下test目录的访问权限:
禁止所有用户访问,星号代表所有用户,权限为空代表没有任何权限
打开test3用户的读权限,打开administrator组的读写权限
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[groups]
administrator=admin,yuan tester=test1,test2,test3 [vod:/] [ThinkPHP:/] [ftpuserms:/test] |
启动SVN服务器:
|
1
|
killall svnserve; svnserve -d -r /home/svn/
|
您可以通过下面的命令来访问文件仓库:
|
1
|
svn co http://hostname/svn/myproject myproject –username user_name –password passwd
|
创建目录试试:
|
1
|
svn mkdir “http://localhost/svn/vod/branches” “http://localhost/svn/vod/tags” “http://localhost/svn/vod/trunk” -m “create a new project vod” –username vod –password passwd
|
如果在Check in的时候遇到如下错误:
Can’t open ‘/home/svn/myproject/db/txn-current-lock’: Permission denied
查看txn-current-lock文件的权限和用户以及组信息,应该类似于:
|
1
|
ls -l /home/svn/myproject/db/txn-current-lock
|
-rw-rwSr– 1 root subversion 0 2009-06-18 15:33 txn-current-lock
除了权限以外,用户及其组如果不对,则仍然会遇到上述问题,可以再次运行命令:
|
1
|
sudo chown -R root:subversion myproject
|
参考文章:
http://www.blogjava.net/rain1102/archive/2009/02/23/256338.html
http://bbs.iusesvn.com/thread-6-1-1.html
http://snowolf.javaeye.com/blog/740347
http://wiki.ubuntu.org.cn/index.php?title=SubVersion&variant=zh-cn#.E9.80.9A.E8.BF.87_WebDAV_.E5.8D.8F.E8.AE.AE.E8.AE.BF.E9.97.AE.28http:.2F.2F.29
可以接收短信的虚拟号lleida 美英法西班牙号码
目前,lleida.net推出免费的短信虚拟号服务。这是一个可以发送短信,也可以接收短信的电话号码,目前提供美国、英国、法国和西班牙四个国家的虚拟号码。

lleida.net是一家西班牙的电信公司,公司地址在业伊达,主要业务是国际网络短信服务。目前,lleida.net推出免费的短信虚拟号服务。这是一个可以发送短信,也可以接收短信的电话号码,目前提供美国、英国、法国和西班牙四个国家的虚拟号码。lleida.net对新注册用户都免费赠送20点信用,可以用来发送免费国际短信,显示的是你的虚拟号码,不过每个国家的费率不一样,发送的条数也不一样,lxvoip测试发送中国的费率是一条1.17,而发送到美国只需要0.25。据凌霄电话论坛坛友反映,lleida.net接收到发送都很快。
注册也比较简单,打开lleida.net官方网站http://www.lleida.net/en/,点Virtual Numbers for SMS and MMS,填写你的申请资料就可以了,只要邮箱和手机号码正确就可以了,google voice和国内手机号码都可以申请,注册号码格式就可以了。提交之后,lleida.net会给你的手机发送短信验证码,通过验证之后,lleida.net再把帐号资料发送到你的邮箱。登录http://websms.lleida.net/就可以接收和发送短信了。
申请地址:www.lleida.net
28个Unix/Linux的命令行神器
下面是Kristóf Kovács收集的28个Unix/Linux下的28个命令行下的工具(原文链接),有一些是大家熟悉的,有一些是非常有用的,有一些是不为人知的。这些工具都非常不错,希望每个人都知道。本篇文章还在Hacker News上被讨论,你可以过去看看。我以作者的原文中加入了官网链接和一些说明。
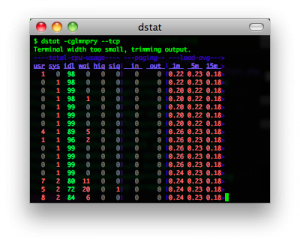
dstat & sar
iostat, vmstat, ifstat 三合一的工具,用来查看系统性能(我在《性能调优攻略》中提到过那三个xxstat工具)。
官方网站:http://dag.wieers.com/rpm/packages/dstat/
你可以这样使用:
|
1
|
alias dstat='dstat -cdlmnpsy' |
查看网络流量的一个工具
官方网站: Simple Linux Utility for Resource Management
vim & emacs
真正程序员的代码编辑器。
screen, dtach, tmux, byobu
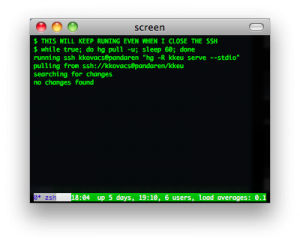
你是不是经常需要 SSH 或者 telent 远程登录到 Linux 服务器?你是不是经常为一些长时间运行的任务而头疼,比如系统备份、ftp 传输等等。通常情况下我们都是为每一个这样的任务开一个远程终端窗口,因为他们执行的时间太长了。必须等待它执行完毕,在此期间可不能关掉窗口或者断开连接,否则这个任务就会被杀掉,一切半途而废了。
Screen是一个可以在多个进程之间多路复用一个物理终端的窗口管理器。Screen中有会话的概念,用户可以在一个screen会话中创建多个screen窗口,在每一个screen窗口中就像操作一个真实的telnet/SSH连接窗口那样。请参看IBM DeveloperWorks的这篇文章《使用 screen 管理你的远程会话》
dtach 是用来模拟screen的detach的功能的小工具,其可以让你随意地attach到各种会话上 。下图为dtach+dvtm的样子。
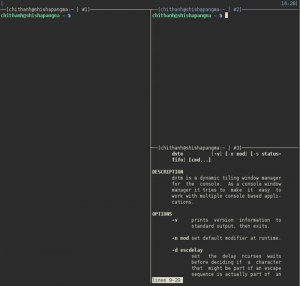
tmux是一个优秀的终端复用软件,类似GNU Screen,但来自于OpenBSD,采用BSD授权。使用它最直观的好处就是,通过一个终端登录远程主机并运行tmux后,在其中可以开启多个控制台而无需再“浪费”多余的终端来连接这台远程主机;当然其功能远不止于此。与screen相比的优点:可以横向和纵向分割窗口,且窗格可以自由移动和调整大小。可在多个缓冲区进行复制和粘贴,支持跨窗口搜索;非正常断线后不需重新detach;…… 有人说——与tmux相比,screen简直弱爆了。
byobu是Ubuntu开发的,在Screen的基础上进行包装,使其更加易用的一个工具。最新的Byobu,已经是基于Tmux作为后端了。可通过“byobu-tmux”这个命令行前端来接受各种与tmux一模一样的参数来控制它。Byobu的细节做的非常好,效果图如下:
multitail
MultiTail是个用来实现同时监控多个文档、类似tail命令的功能的软件。他和tail的区别就是他会在控制台中打开多个窗口,这样使同时监控多个日志文档成为可能。他还可以看log文件的统计,合并log文件,过滤log文件,分屏,……。
官网:http://www.vanheusden.com/multitail/
tpp
终端下的PPT,要是在某某大会上用这个演示PPT,就太TMD的Geek了。
官网:http://www.ngolde.de/tpp.html
xargs & parallel
Executes tasks from input (even multithread).
xargs 是一个比较古老的命令,有简单的并行功能,这个不说了。对于GNU parallel ( online manpage )来说,它不仅能够处理本机上多执行绪,还能分散至远端电脑协助处理。而使用GNU parallel前,要先确定本机有安装GNU parallel / ssh / rsync,远端电脑也要安装ssh。
duplicity & rsyncrypto
Duplicity是使用rsync算法加密的高效率备份软件,Duplicity支持目录加密生产和格式上传到远程或本地文件服务器。
rsyncrypto 就是 rsync + encryption。对于rsync的算法可参看酷壳的rsync核心算法。
Encrypting backup tools.
nethack & slash’em
NetHack(Wiki),20年历史的古老电脑游戏。没有声音,没有漂亮的界面,不过这个游戏真的很有意思。网上有个家伙说:如果你一生只做一件事情,那么玩NetHack。这句话很惹眼,但也让人觉得这个游戏很复杂不容易上手。其实,这个游戏很虽然很复杂,却容易上手。虽然玩通关很难,但上手很容易。NetHack上有许多复杂的规则,”the DevTeam thinks of everything”(开发团队想到了所有的事情)。各种各样的怪物,各种各样的武器….,有许多spoilers文件来说明其规则。除了每次开始随机生成的地图,每次玩游戏,你也都会碰到奇怪的事情: 因为喝了一种药水,变成了机器人;因为踢坏了商店的门被要求高价赔偿;你的狗为你偷来了商店的东西….. 这有点象人生,你不能完全了解这个世界,但你仍然可以选择自己的面对方式。
网上有许多文章所这是最好的电脑游戏或最好的电脑游戏之一。也许是因为它开放的源代码让人赞赏,古老的历史让人宽容,复杂的规则让人敬畏。虽然它不是当前流行的游戏,但它比任何一个当前流行的游戏都更有可能再经受20年的考验。
Slash’EM 也是一个基于NetHack的经典游戏。
lftp
利用lftp命令行ftp工具进行网站数据的增量备份,镜像,就像使用rsync一样。
ack
ack是一个perl脚本,是grep的一个可选替换品。其可以对匹配字符有高亮显示。是为程序员专门设计的,默认递归搜索,省提供多种文件类型供选。
calcurse & remind + wyrd
calcurse是一个命令行下的日历和日程软件。remind + wyrd也很类似。关于日历,我不得不提一个Linux的Cycle日历,也是一个神器,呵呵。
newsbeuter & rsstail
newsbeuter 和 rsstail 是命令行下RSS的阅读工具。
powertop
做个环保的程序员,看看自己的电脑里哪些程序费电。PowerTOP 是一个让 Intel 平台的笔记本电脑节省电源的 Linux 工具。此工具由 Intel 公司发布。它可以帮助用户找出那些耗电量大的程序,通过修复或者关闭那些应用程序或进程,从而为用户节省电源。
htop & iotop
ttyrec & ipbt
ttyrec 是一个 tty 控制台录制程序,其所录制的数据文件可以使用与之配套的 ttyplay 播放。不管是你在 tty 中的各种操作,还是在 tty 中耳熟能详的软件,都可进行录制。
ipbt 是一个用来回放 ttyrec 所录制的控制台输入过程的工具。
rsync
通过SSH进行文件同步的经典工具(核心算法)
mtr
MTR – traceroute 2.0,其是把 traceroute 和 ping 集成在一块的一个小工具 用于诊断网络。
socat & netpipes
socat是一个多功能的网络工具,名字来由是” Socket CAT”,可以看作是netcat的N倍加强版。
netpipes 和socat一样,主要是用来在命令行来进行socket操作的命令,这样你就可以在Shell脚本下行进socket网络通讯了。
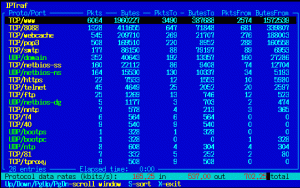
iftop & iptraf
iftop和iptraf可以用来查看当前网络链接的一些流量情况。
siege & tsung
Siege是一个压力测试和评测工具,设计用于WEB开发这评估应用在压力下的承受能力:可以根据配置对一个WEB站点进行多用户的并发访问,记录每个用户所有请求过程的相应时间,并在一定数量的并发访问下重复进行。
Tsung 是一个压力测试工具,可以测试包括HTTP, WebDAV, PostgreSQL, MySQL, LDAP, and XMPP/Jabber等服务器。针对 HTTP 测试,Tsung 支持 HTTP 1.0/1.1 ,包含一个代理模式的会话记录、支持 GET、POST 和 PUT 以及 DELETE 方法,支持 Cookie 和基本的 WWW 认证,同时还支持 SSL。
ledger
ledger 一个命令行下记帐的小工具。
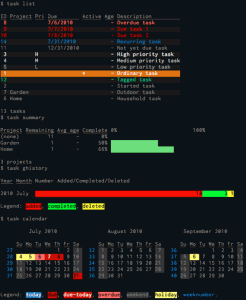
taskwarrior
TaskWarrior 是一个基于命令行的 TODO 列表管理工具。主要功能包括:标签、彩色表格输出、报表和图形、大量的命令、底层API、多用户文件锁等功能。
curl
cURL是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。它支持文件上传和下载,所以是综合传输工具,但按传统,习惯称cURL为下载工具。cURL还包含了用于程序开发的libcurl。cURL支援的通訊協定有FTP、FTPS、HTTP、HTTPS、TFTP、SFTP、Gopher、SCP、Telnet、DICT、FILE、LDAP、LDAPS、IMAP、POP3、SMTP和RTSP。
rtorrent & aria2
rTorrent 是一个非常简洁、优秀、非常轻量的BT客户端. 它使用了 ncurses 库以 C++ 编写, 因此它完全基于文本并在终端中运行. 将 rTorrent 用在安装有 GNU Screen 和 Secure Shell 的低端系统上作为远程的 BT 客户端是非常理想的。
aria2 是 Linux 下一个不错的高速下载工具。由于它具有分段下载引擎,所以支持从多个地址或者从一个地址的多个连接来下载同一个文件。这样自然就大大加快了文件的下载速度。aria2 也具有断点续传功能,这使你随时能够恢复已经中断的文件下载。除了支持一般的 http(s) 和 ftp 协议外,aria2 还支持 BitTorrent 协议。这意味着,你也可以使用 aria2 来下载 torrent 文件。
ttytter & earthquake
TTYtter 是一个Perl写的命令行上发Twitter的工具,可以进行所有其他平台客户端能进行的事情,当然,支持中文。脚本控、CLI控、终端控、Perl控的最愛。
Earthquake也是一个命令行上的Twitter客户端。
vifm & ranger
Vifm 基于ncurses的文件管理器,DOS风格,用键盘操作。
Ranger用 Python 完成,默认为使用 Vim 风格的按键绑定,比如 hjkl(上下左右),dd(剪切),yy(复制)等等。功能很全,扩展/可配置性也非常不错。类似MacOS X下Finder(文件管理器)的多列文件管理方式。支持多标签页。实时预览文本文件和目录。
cowsay & sl
cowsay 不说了,如下所示,哈哈哈。还有xcowsay,你可以自己搜一搜。